
Now with Leopard compatibility!
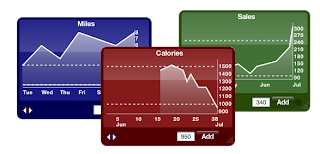
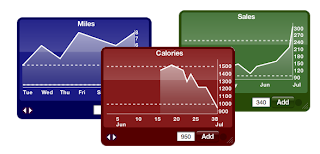
A simple widget that allows you to keep track of whatever number you like: daily, weekly, or whenever...
- Slimmers track your weight
- Dieters track your calorie intake
- Runners track your miles
- Golfers track your score
- Sportsmen track your averages
How to use:
- Enter your number for today and an 'x' will appar on the graph.
- Come back tomorrow (or whenever) and enter the number for tomorrow.
- A graph automatically plots, showing you how the number changes over time.
- Use the left/right buttons to zoom out up to a year.
Track multiple numbers by opening multiple widgets - To do this, open Dashboard, click on the (+) symbol in the bottom left, locate the TrackIt widget from the available list, click the widget and new one will appear.
Version 1.1 - Leopard Compatibility (but probably Tiger incompatibility!)
Version 1.02 fixes a bug when restarting at the end of a month.
10.5 Leopard Users download from here (v1.1)
10.4 Tiger users download from here (v1.02)
IMPORTANT UPGRADE INFORMATION...
If you are upgrading from an earlier version and wish to keep your data you must do the following steps:
- Open the Terminal application from Application/Utilities
- Type: cp .TrackIt/* Desktop
- Your data files will be copied to the Desktop. Open in TextEdit by double clicking.
- In the new version of the widget, press the i to flip it
- Hit the 'Edit Data' button and TextEdit will open an empty data file.
- Copy and Paste the data from the old file to the new file
- Save
Mac OS X 10.5 Leopard is required. If you're using Safari, click the download link. When the widget download is complete, Show Dashboard, click the Plus sign to display the Widget Bar and click the widget's icon in the Widget Bar to open it. If you're using a browser other than Safari, click the download link. When the widget download is complete, unarchive it and place it in /Library/Widgets/ in your home folder. Show Dashboard, click the Plus sign to display the Widget Bar and click the widget's icon in the Widget Bar to open it.
IMPORTANT UPGRADE INFORMATION...
If you are upgrading from an earlier version and wish to keep your data you must do the following steps:
- Open the Terminal application from Application/Utilities
- Type: cp .TrackIt/* Desktop
- Your data files will be copied to the Desktop. Open in TextEdit by double clicking.
- In the new version of the widget, press the i to flip it
- Hit the 'Edit Data' button and TextEdit will open an empty data file.
- Copy and Paste the data from the old file to the new file
- Save
Mac OS X 10.5 Leopard is required. If you're using Safari, click the download link. When the widget download is complete, Show Dashboard, click the Plus sign to display the Widget Bar and click the widget's icon in the Widget Bar to open it. If you're using a browser other than Safari, click the download link. When the widget download is complete, unarchive it and place it in /Library/Widgets/ in your home folder. Show Dashboard, click the Plus sign to display the Widget Bar and click the widget's icon in the Widget Bar to open it.